
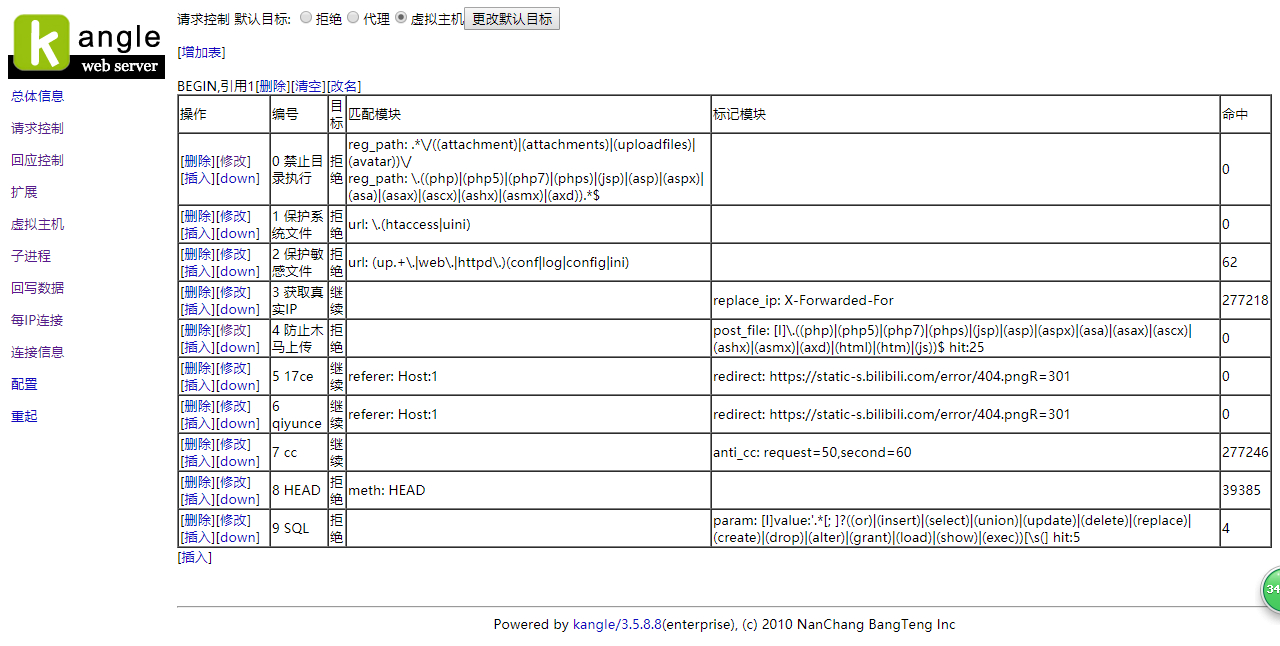
一.禁止目录执行
先点击右边的请求控制 选择添加 目标 选择拒绝 俩个匹配模块 reg_path
分别写入 记得勾选 nc 详细和图片对比
.*//((attachment)|(attachments)|(uploadfiles)|(avatar))//
/.((php)|(php5)|(php7)|(phps)|(jsp)|(asp)|(aspx)|(asa)|(asax)|(ascx)|(ashx)|(asmx)|(axd)).*$ 二.保护系统文件
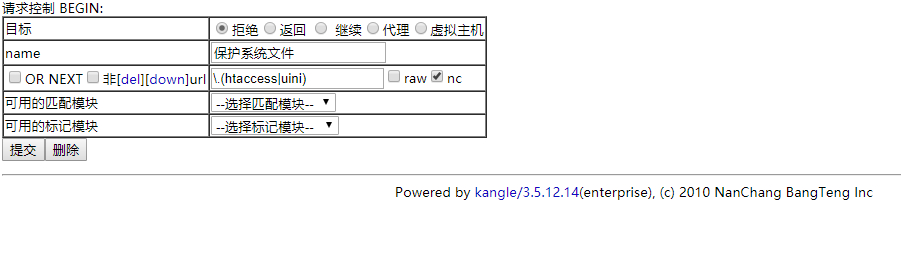
二.保护系统文件
先点击右边的请求控制 选择添加 目标 选择拒绝 匹配模块 url
分别写入 记得勾选 nc 详细和图片对比
/.(htaccess|uini)
三.保护敏感文件
先点击右边的请求控制 选择添加 目标 选择拒绝 匹配模块 url
分别写入 记得勾选 nc 详细和图片对比
(up.+/.|web/.|httpd/.)(conf|log|config|ini)
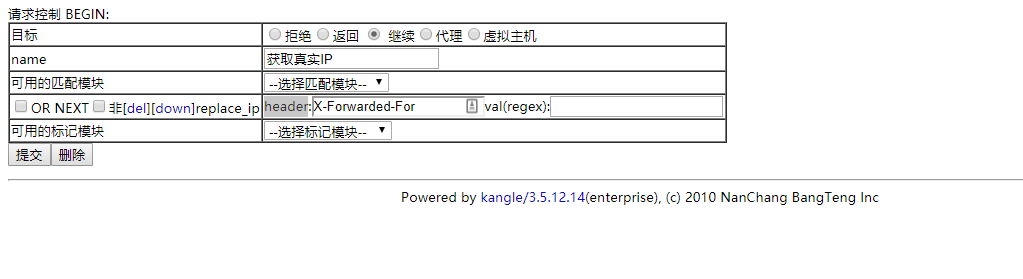
四.获取真实 IP
先点击右边的请求控制 选择添加 直接添加 选择继续 标记模块 replace_ip
header 处写入 详细和图片对比
X-Forwarded-For
五.防止木马上传
先点击右边的请求控制 选择添加 直接添加 选择拒绝 标记模块选择 post_file 之后选择 ignore
详细和图片对比
/.((php)|(php5)|(php7)|(phps)|(jsp)|(asp)|(aspx)|(asa)|(asax)|(ascx)|(ashx)|(asmx)|(axd)|(html)|(htm)|(js))$
六.设置 17CE 和奇云测全绿功能本功能纯属自慰,就是转发一下链接.哈哈哈哈哈~让小学生买你主机认为你家机子很快~有点狂哦~
方法都一样.那我就不写俩遍了就拿 17ce 为案例
打开 3311 面板在请求控制里面添加 目标继续 匹配模块选择 referer 输入 http://www.17ce.com|
之后在标记模块选择 redirect 之后输入 code 输入 301
https://static-s.bilibili.com/error/404.png
七.设置防御 CC
这个功能只能在商业版有效 请使用 kangle.in 升级商业版 我稍后写一个升级商业版的教程
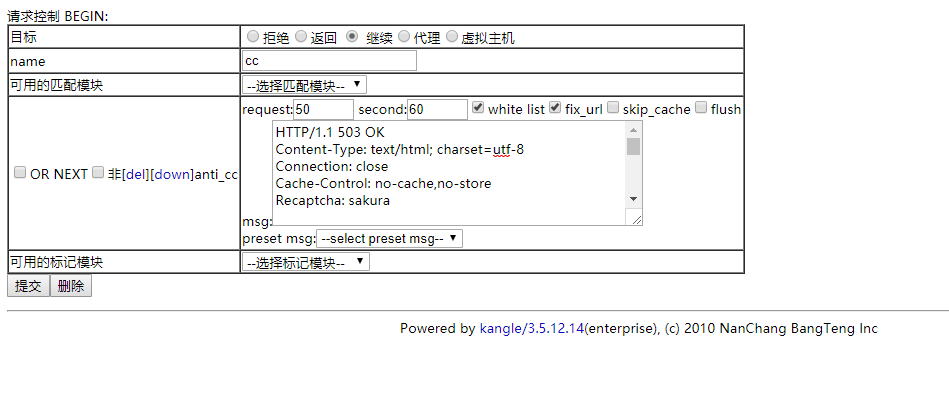
先点击右边的请求控制 选择添加 直接添加 选择继续 标记模块选择 anti_cc
request 和 second 自己按照需求设置
记得勾选 white list 和 fix_url
详细和图片对比

HTTP/1.1 503 OK
Content-Type: text/html; charset=utf-8
Connection: close
Cache-Control: no-cache,no-store
Recaptcha: moehu
<!-- [if IE 8]>
<style>.ie8 .alert-circle,.ie8 .alert-footer{display:none}.ie8 .alert-box{padding-top:75px}.ie8 .alert-sec-text{top:45px}</style>
<![endif]-->
<style>
body {<br />
margin: 0;<br />
padding: 0;<br />
background: #E6EAEB;<br />
font-family: Arial, '微软雅黑', '宋体', sans-serif<br />
}<br />
.alert-box {<br />
display: none;<br />
position: relative;<br />
margin: 96px auto 0;<br />
padding: 180px 85px 22px;<br />
border-radius: 10px 10px 0 0;<br />
background: #FFF;<br />
box-shadow: 5px 9px 17px rgba(102,102,102,0.75);<br />
width: 286px;<br />
color: #FFF;<br />
text-align: center<br />
}<br />
.alert-box p {<br />
margin: 0<br />
}<br />
.alert-circle {<br />
position: absolute;<br />
top: -50px;<br />
left: 111px<br />
}<br />
.alert-sec-circle {<br />
stroke-dashoffset: 0;<br />
stroke-dasharray: 735;<br />
transition: stroke-dashoffset 1s linear<br />
}<br />
.alert-sec-text {<br />
position: absolute;<br />
top: 11px;<br />
left: 190px;<br />
width: 76px;<br />
color: #000;<br />
font-size: 68px<br />
}<br />
.alert-sec-unit {<br />
font-size: 34px<br />
}<br />
.alert-body {<br />
margin: 35px 0<br />
}<br />
.alert-head {<br />
color: #242424;<br />
font-size: 28px<br />
}<br />
.alert-concent {<br />
margin: 25px 0 14px;<br />
color: #7B7B7B;<br />
font-size: 18px<br />
}<br />
.alert-concent p {<br />
line-height: 27px<br />
}<br />
.alert-btn {<br />
display: block;<br />
border-radius: 10px;<br />
background-color: #4AB0F7;<br />
height: 55px;<br />
line-height: 55px;<br />
width: 286px;<br />
color: #FFF;<br />
font-size: 20px;<br />
text-decoration: none;<br />
letter-spacing: 2px<br />
}<br />
.alert-btn:hover {<br />
background-color: #6BC2FF<br />
}<br />
.alert-footer {<br />
margin: 0 auto;<br />
height: 42px;<br />
width: 120px<br />
}<br />
.alert-footer-icon {<br />
float: left<br />
}<br />
.alert-footer-text {<br />
float: left;<br />
border-left: 2px solid #EEE;<br />
padding: 3px 0 0 5px;<br />
height: 40px;<br />
color: #0B85CC;<br />
font-size: 12px;<br />
text-align: left<br />
}<br />
.alert-footer-text p {<br />
color: #7A7A7A;<br />
font-size: 22px;<br />
line-height: 18px<br />
}<br />
</style>
<div id="js-alert-box">
秒
<div id="js-sec-text"></div>
<div>
<div id="js-alert-head"></div>
<div>
您好我们检测到您有异常行为
正在对你的浏览器进行安全检查
</div>
<a id="js-alert-btn" href="/" target="_blank" rel="noopener">退出安全检查</a>
</div>
<div>
<div>
secure
安全加密
</div>
</div>
</div>
<script type="text/javascript"><br />
function alertSet(e) {<br />
document.getElementById("js-alert-box").style.display = "block",<br />
document.getElementById("js-alert-head").innerHTML = e;<br />
var t = 5,<br />
n = document.getElementById("js-sec-circle");<br />
document.getElementById("js-sec-text").innerHTML = t,<br />
setInterval(function() {<br />
if (1 > t){<br />
location.href="{{murl}}";<br />
}else {<br />
t -= 1,<br />
document.getElementById("js-sec-text").innerHTML = t;<br />
var e = Math.round(t / 5 * 735);<br />
n.style.strokeDashoffset = e - 735<br />
}<br />
if (2 == t){<br />
document.getElementById("js-alert-btn").setAttribute("href","{{murl}}");<br />
document.getElementById("js-alert-btn").setAttribute("style","font-weight:bold");<br />
}<br />
},<br />
970);<br />
}<br />
</script>
<script>alertSet('浏览器安全检查中');</script>八.防 SQL 注入
先点击右边的请求控制 选择添加 直接添加 选择拒绝 标记模块选择 param
之后在 param value:(regex) 输入
'.*[; ]?((or)|(insert)|(select)|(union)|(update)|(delete)|(replace)|(create)|(drop)|(alter)|(grant)|(load)|(show)|(exec))[/s(]之后
<input checked="checked" name="icase" type="checkbox" value="1" />ignore case<input checked="checked" name="get" type="checkbox" value="1" />get<input checked="checked" name="post" type="checkbox" value="1" />post
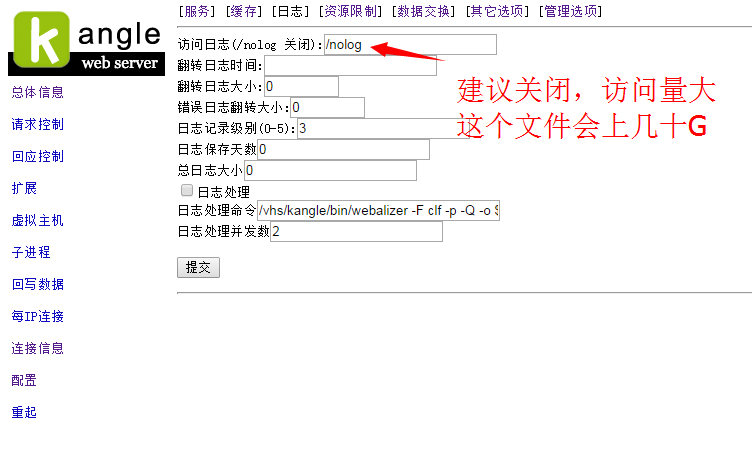
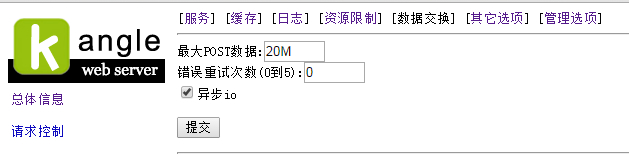
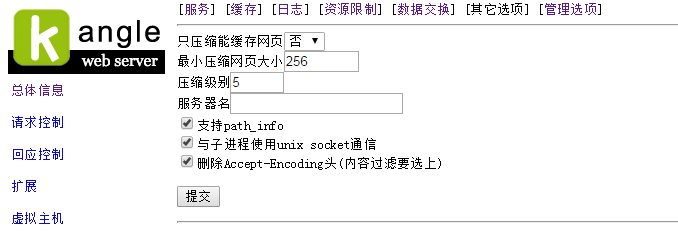
九.优化配置





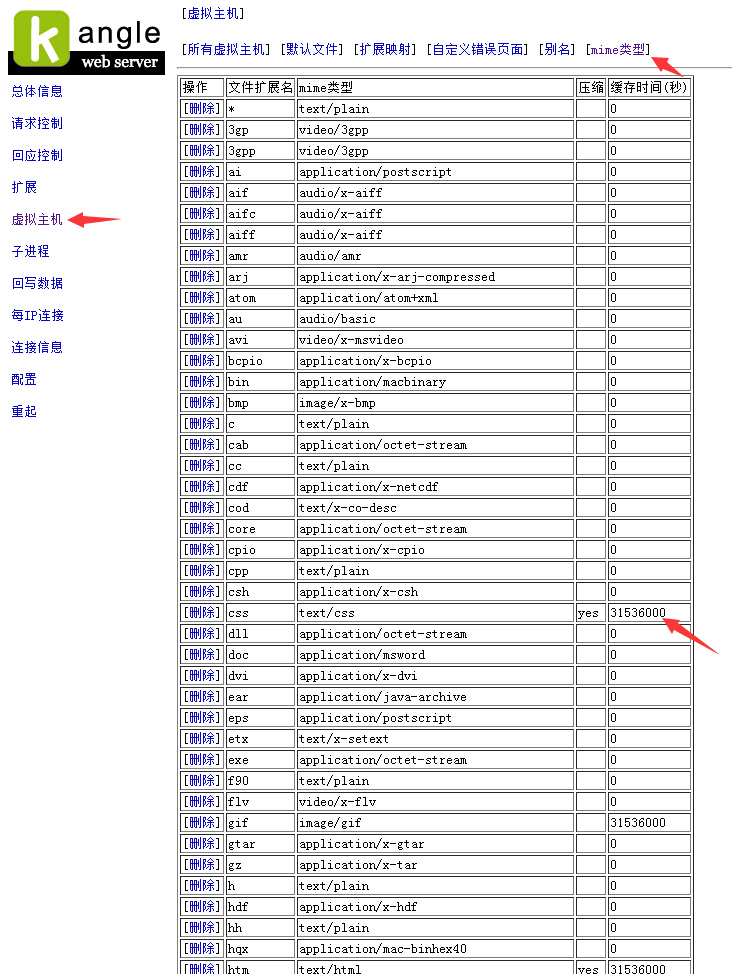
十.设置 mime 类型
设置 mime 类型 最强谷歌优化设置,增加浏览器缓存,加快 web 访问速度
下面列举出一些常用的格式,可以更加需要来添加。
<table cellspacing="0">
<tbody>
<tr>
<td>3gp</td>
<td>video/3gpp</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>avi</td>
<td>video/x-msvideo</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>css</td>
<td>text/css</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>dll</td>
<td>application/octet-stream</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>doc</td>
<td>application/msword</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>exe</td>
<td>application/octet-stream</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>flv</td>
<td>video/x-flv</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>gif</td>
<td>image/gif</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>gz</td>
<td>application/x-tar</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>htm</td>
<td>text/html</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>html</td>
<td>text/html</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>ico</td>
<td>image/x-icon</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>jpg</td>
<td>image/jpeg</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>js</td>
<td>text/javascript</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>mp3</td>
<td>audio/mpeg</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>mp4</td>
<td>video/mp4</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>png</td>
<td>image/png</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>rar</td>
<td>application/x-rar-compressed</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>sh</td>
<td>application/x-sh</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>swf</td>
<td>application/x-shockwave-flash</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>tar</td>
<td>application/x-tar</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>xml</td>
<td>text/xml</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>zip</td>
<td>application/x-zip-compressed</td>
<td></td>
<td>31536000</td>
</tr>
<tr>
<td>bmp</td>
<td>image/x-bmp</td>
<td>yes</td>
<td>31536000</td>
</tr>
<tr>
<td>pac</td>
<td>text/plain</td>
<td>yes</td>
<td>31536000</td>
</tr>
</tbody>
</table> 31536000 是谷歌推荐使用的,百度用的 315360000(十年)。腾讯用的是 600。
31536000 是谷歌推荐使用的,百度用的 315360000(十年)。腾讯用的是 600。
您可以直接修改配置文件


暂无评论
防cc跳转如何更改秒速的